
Javascript Css 台形に画像をトリミング Teratail

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

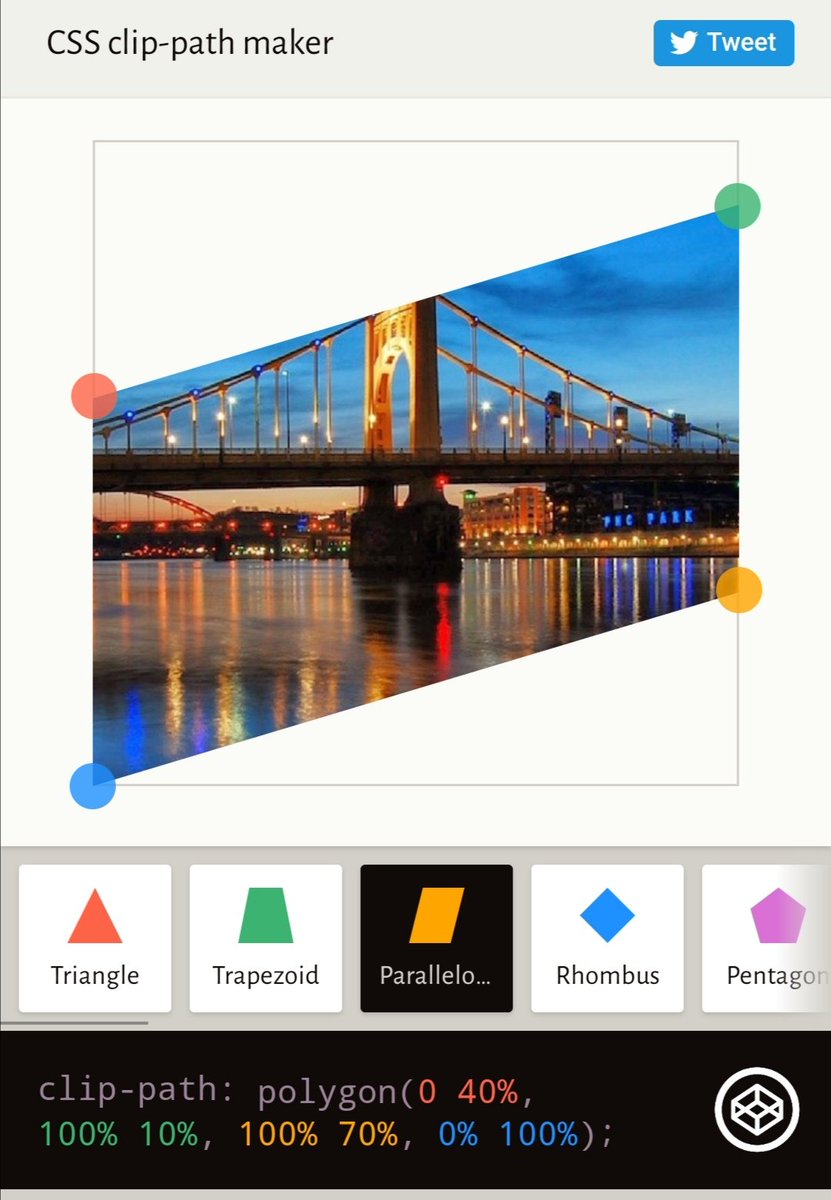
みさ 埼玉web制作フリーランス 今日の素敵サイト Clippy 背景画像を斜めにするのどうやるんだろー と思って検索したら めちゃ便利なサイトが トリミングしたい形を操作して 表示されたcssコピペするだけで思いのまま 優秀すぎる T Co
Css 画像 斜め トリミング のギャラリー
3枚の写真を斜めに切り抜き 1つの画像として結合したいのですが ペイント Yahoo 知恵袋

Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ

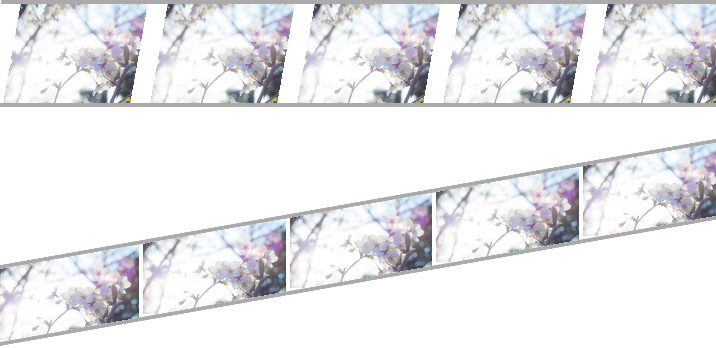
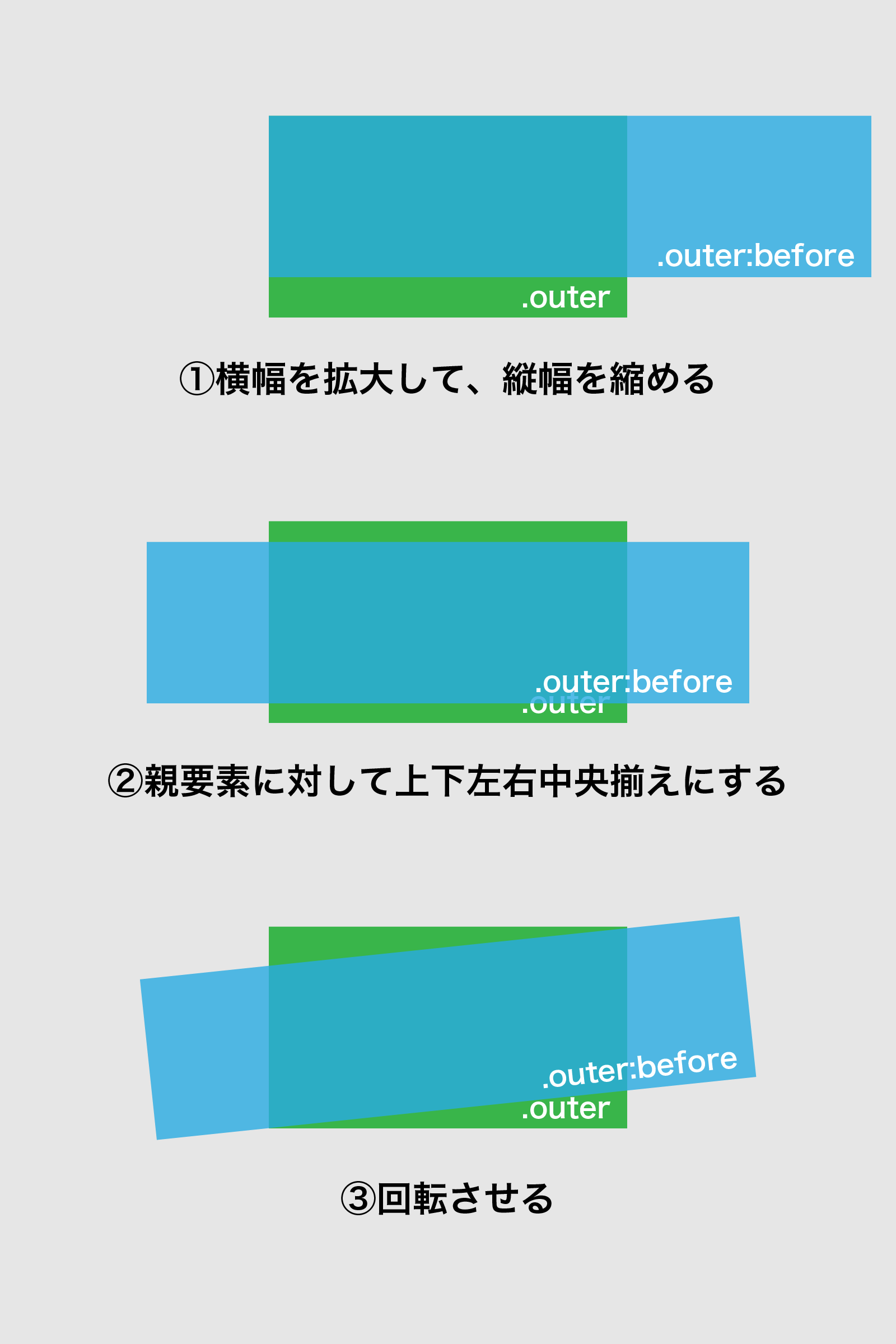
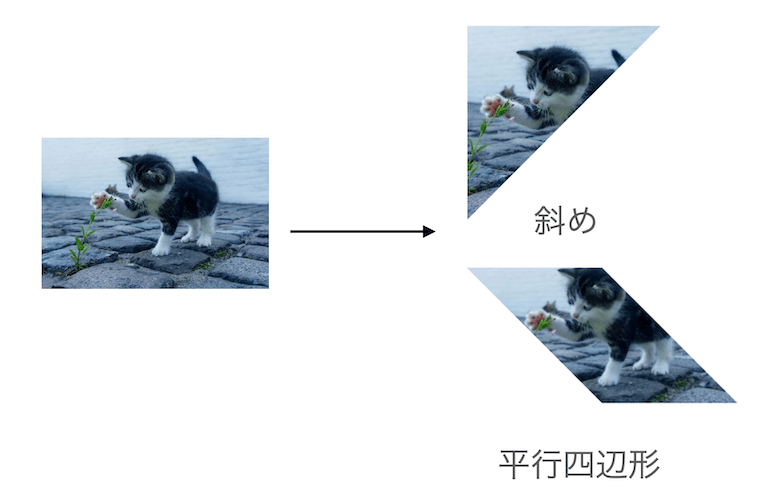
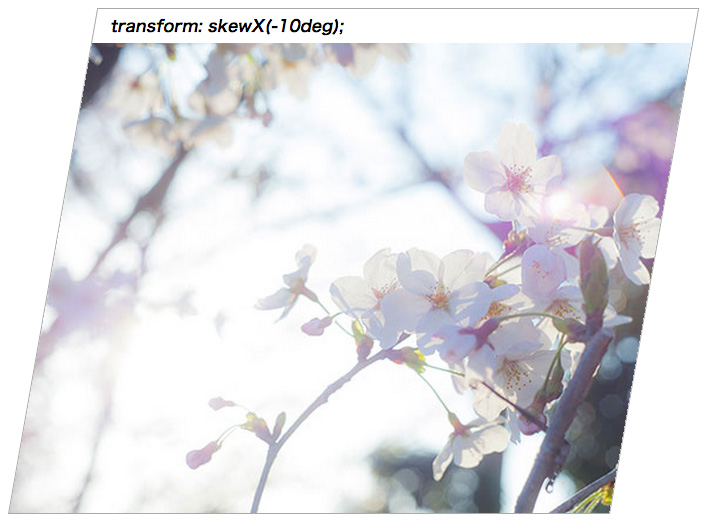
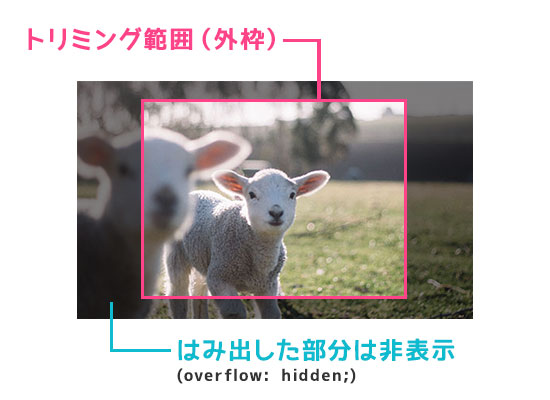
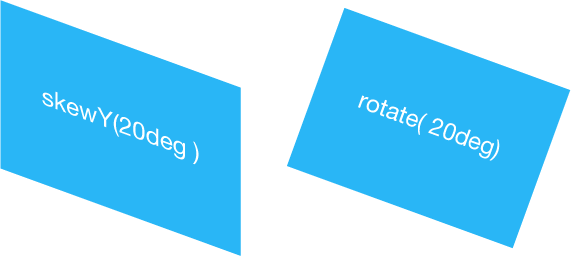
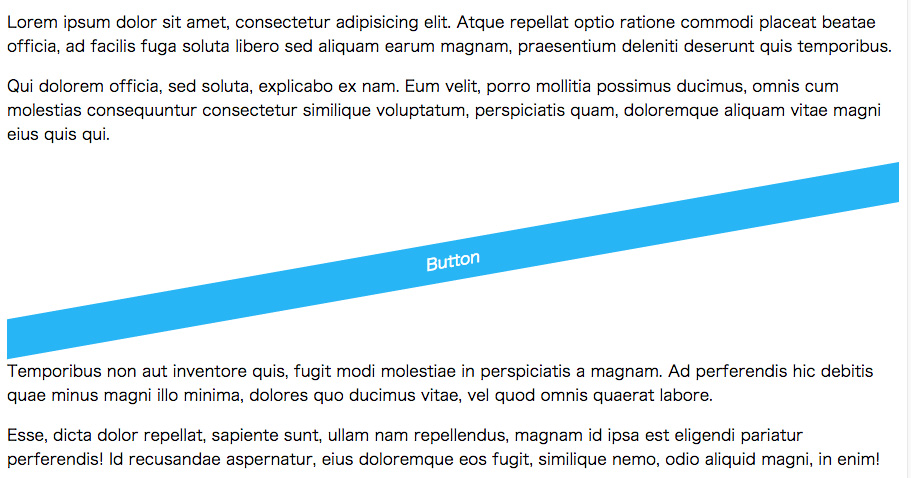
Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

Cssだけで画像をトリミングする方法 たねっぱ

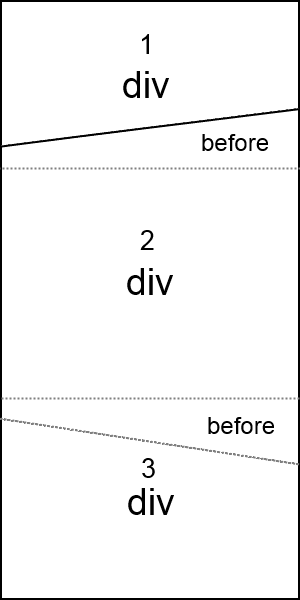
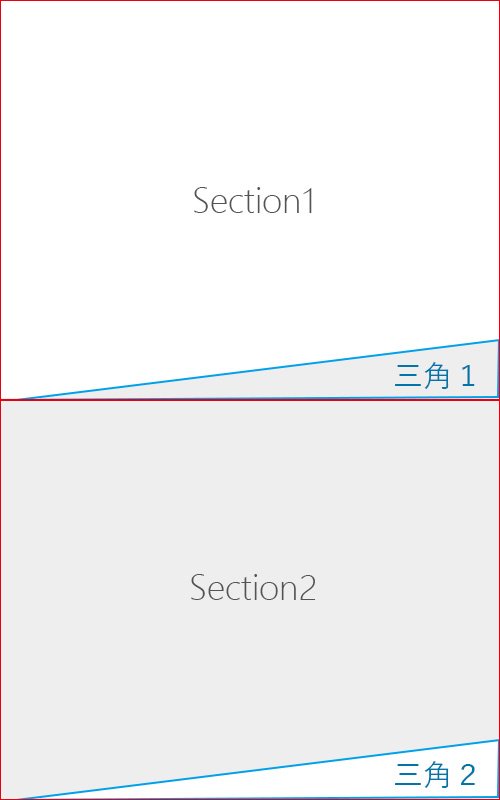
1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック 9inebb

Cssだけで画像トリミングできたよ Tips Note By Tam

正方形ではない画像を正方形のエリアに表示する 正円も コーダー日誌 Coder S Log

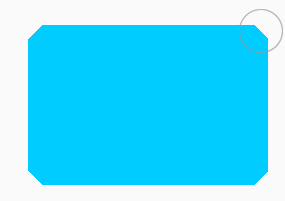
Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

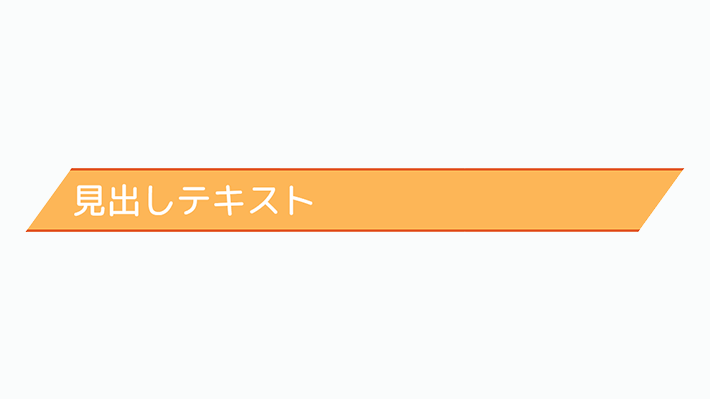
装飾系 囲み背景見出し 両端を斜めにカット Copypet Jp パーツで探す Web制作に使えるコピペサイト

Javascript Css 台形に画像をトリミング Teratail

Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Designremarks

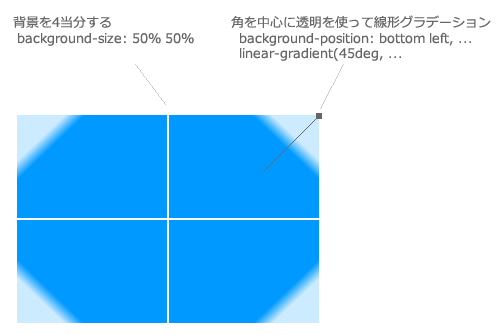
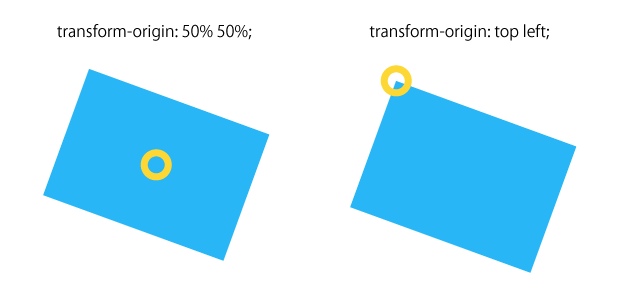
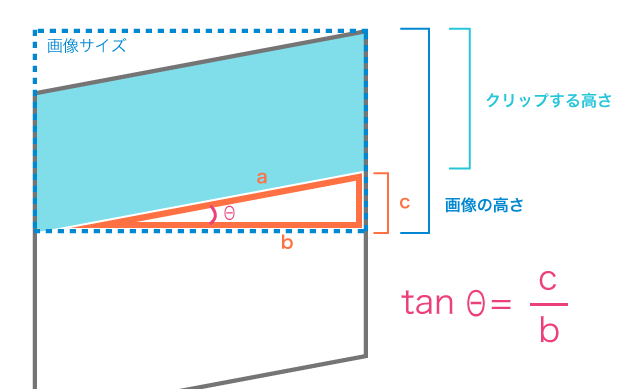
画像をcssで斜めにマスクした時の知見 Web Design Kojika17
図のように四角形の画像を2つ斜めにカットしたいと思っています Yahoo 知恵袋

Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

1a5zzhkkoje8m

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ
Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ

コピペでできる斜め背景 Css ゆきまるブログ

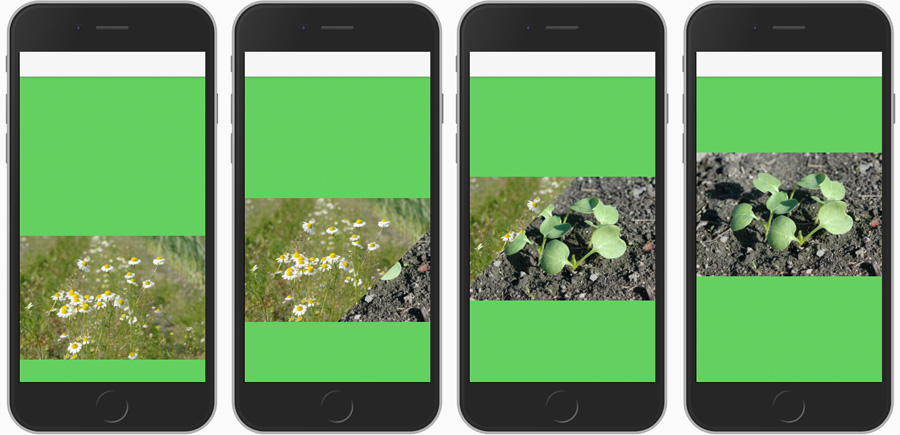
ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ

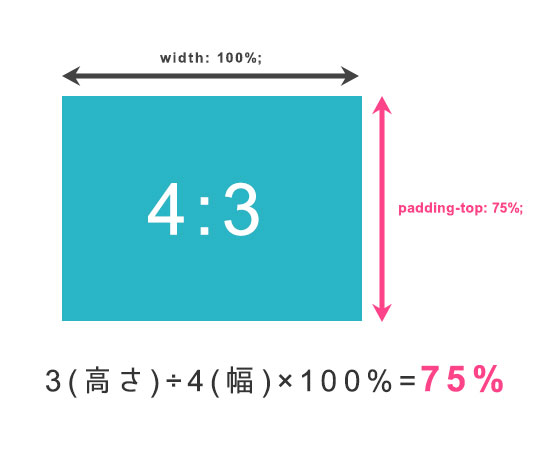
Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載

斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode

きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Cssだけで画像をトリミングする方法 たねっぱ

Q Tbn 3aand9gcsz3nyzn54lexplo6csvbuizygthmkp Qkqqg Usqp Cau

ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ

Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

コピペでできる Cssとhtmlのみで作る擬似要素とsvgを使用した斜め切り替えヘッダー Copypet Jp パーツで探す Web制作に使えるコピペサイト

Web制作者はおさらいしたい Cssの勉強になる実用的な基本テクニックまとめ コムテブログ

Cssだけで縦横比固定のトリミングされたサムネイルをつくる 内接 外接リサイズ 株式会社しずおかオンライン

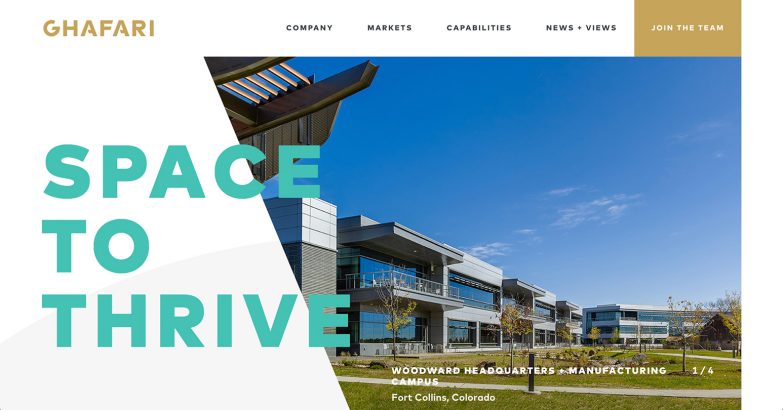
Webデザインギャラリー Ghafari Associates Web Creator Box

1a5zzhkkoje8m

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

背景画像の繰り返しに頼らない Cssでストライプを作る方法 会津ラボブログ 会津ラボブログ
図のように四角形の画像を2つ斜めにカットしたいと思っています Yahoo 知恵袋

レスポンシブ対応 画像を正方形にトリミングするcss グリニッジ株式会社

Cssで斜めの背景帯を作る方法 レスポンシブ Aekana
ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ

Photoshopいらず Cssで画像を中央トリミングする方法 レスポンシブ対応 Design Color

Cssだけで画像をトリミングする方法 たねっぱ

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

Css 背景だけ斜めにする At Softelメモ

Photoshopで画像の一部を斜めに切り取る ネットショップ店長のweb作成ノートps6 0

1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック 9inebb

斜め背景でカッコいいフロントエンドデザイン Qiita

自由な形に画像の切り抜きができるsvgのclip Path Polygonを Cssで行う 9inebb

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

Cssだけで画像トリミングできたよ Tips Note By Tam

Javascript Css 台形に画像をトリミング Teratail

コピペでできる斜め背景 Css ゆきまるブログ

1a5zzhkkoje8m

イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア

Cssだけで画像をトリミングする方法 たねっぱ

備忘録 Cssでレスポンシブ対応の画像トリミング D Grip システム 制作部

Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ

Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス

正方形ではない画像を正方形のエリアに表示する 正円も コーダー日誌 Coder S Log

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita

Css 画像を正方形にトリミングする方法 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

装飾系 囲み背景見出し 両端を斜めにカット Copypet Jp パーツで探す Web制作に使えるコピペサイト

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

Cssで斜めボーダーを簡単に実装しちゃうブログ Proclass Blog

Cssだけで画像をトリミングする方法 たねっぱ

斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode

コピペ用 画像をhtmlとcssでトリミング 縦横比を維持 する方法 Webdesign Programming

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

Q Tbn 3aand9gcqgvjm6 Gydxayb7bscq Svi8ckihoyz Xytw Usqp Cau

ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita

カテゴリー Span Css Span カタチップ

Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Designremarks

Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ

画像をcssで斜めにマスクした時の知見 Web Design Kojika17

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Photoshopいらず Cssで画像を中央トリミングする方法 レスポンシブ対応 Design Color

ワードプレス Jqueryでスクロールと連動した画像の切り替え 斜めトリミング を実装 わりとよくあるワードプレスのカスタマイズ

Cssでサイズがバラバラな画像を中央でトリミングして表示 レスポンシブ対応

Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Designremarks

片側が斜めの四角形を作る クリエイティブ工房ak

Photoshopいらず Cssで画像を中央トリミングする方法 レスポンシブ対応 Design Color

Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ




